Contexte
Durant le festival des Francofolies, des spots publicitaires sont diffusés sur scène. La marque de raclette RichesMonts cherche à communiquer durant l’été, saison durant laquelle les ventes sont les plus faibles. Pour cela, une équipe fait le tour des plus grands festivals d’été à bord d’un foodtruck pour proposer aux festivaliers des recettes de saison à base de raclette : bagel, wrap ou salade, il y en a pour tous les goûts.





Brief
Le client désirait une spot animé de 30 secondes un peu cartoonesque. La base de l’histoire imposée est qu’une raclette des montagnes arrive en catastrophe sur la scène des Francofolies puis, gênée, elle se mette à chanter et enflamme la scène.
Pour renforcer l’impact, nous avons ajouté plusieurs éléments scénaristiques dont des références populaires, avec l’élément perturbateur principal interprété par un écureuil cherchant sa noisette, un King version raclette et un crowd surfin pour envoyer la raclette dans un bagel qui se ferait croquer à la 1ère personne.


Réalisation
Il s’agissait de notre première demande d’histoire en dessin animé, très loin des codes du Motion Design habituel. De plus, le temps de réalisation était très court : nous avions 3 semaines pour tout boucler (du scénario au storyboard, le design des personnages et des décors, la musique et l’animation). La principale difficulté d’une production de ce type est le temps alloué aux détails (plus ils sont travaillés, plus c’est crédible) et que le rythme soit calibré à l’image près : le contenu est dense, et il faut que cela tienne sur 30 secondes pile.
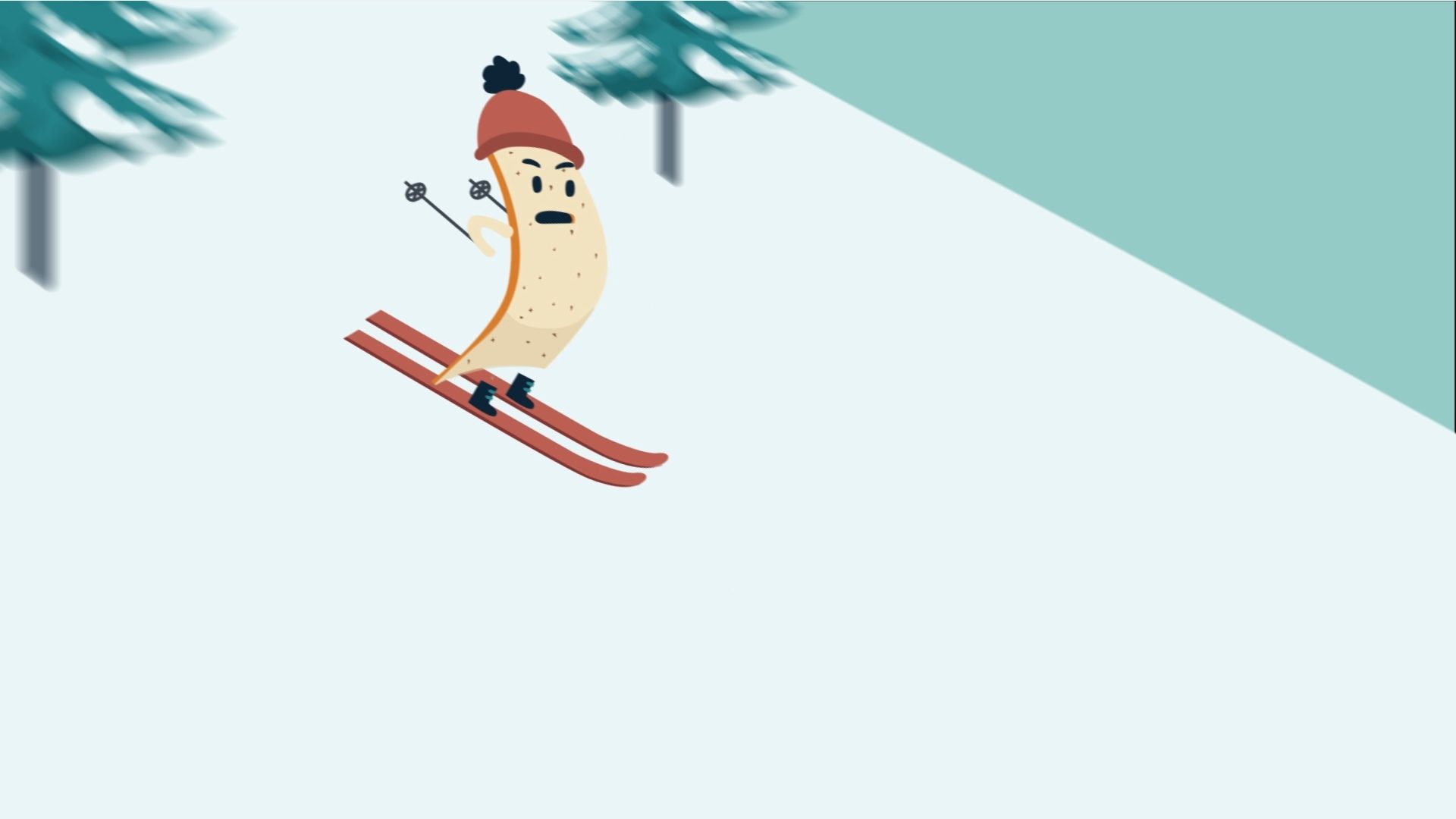
En premier lieu, il a fallu moderniser la direction artistique. Les personnages raclettes fournis n’étaient pas optimisés pour l’animation (adaptation du corps sur plusieurs positions et gestion des expressions faciales) et pouvait être travaillés de manière plus moderne et chaleureuse. En parallèle, les premiers essais d’animations étaient réalisés via une animatique.



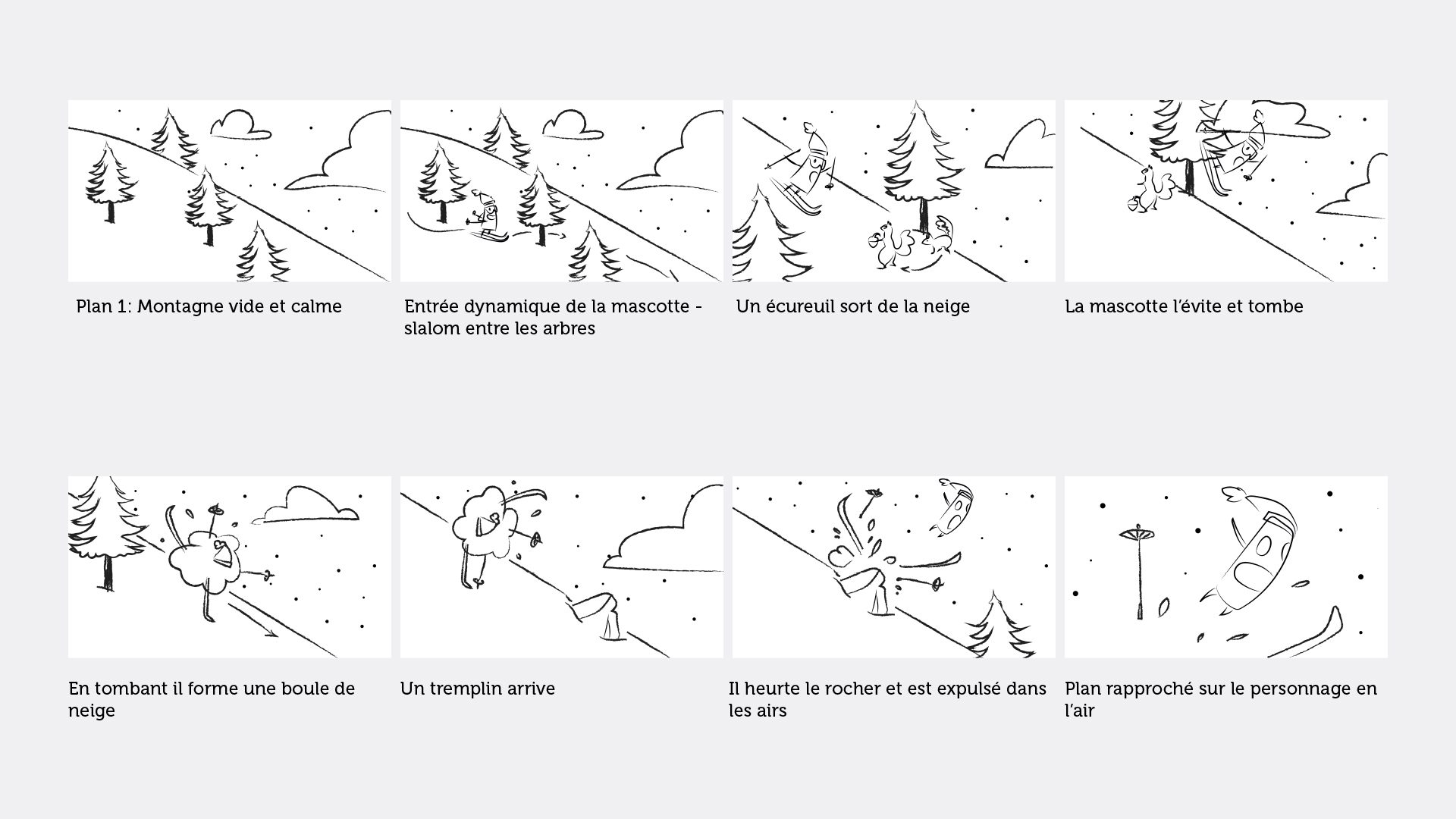
L’animatique : une étape importante



Processus
L’animatique est une étape de validation claire pour le client via une animation sommaire se focalisant sur le rythme. Nous pouvons voir très rapidement si le timing est bon, si tous les éléments seront lisibles et compréhensibles, et si les variations de tempo insufflent la bonne dynamique. Cela permet aussi de synchroniser les animations avec la musique, et d’éviter d’attendre la fin de la production pour s’occuper de la partie sonore.
Une fois le tout validé vient l’animation. Dans le Motion Design, nous avons des personnages très souvent rigides et sur une posture fixe. Ceci est dû au logiciel qui est spécialisé dans les animations graphiques et non les animations de personnages. De nouveaux outils comme Duik et beaucoup de temps de travail pour gérer images par images les transitions de poses de notre bonhomme raclette nous ont permis d’animer un personnage plus librement.
Malgré le temps de production assez court, nous sommes très fiers de ce travail et il y a eu de bonnes retombées. Les techniques actuelles permettraient d’aller plus loin : à creuser pour une prochaine production.
